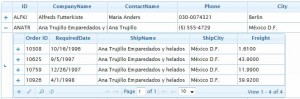
This post will review some of the most popular form controls used in ASP.NET development – Grid control.
The biggest problem web developers and designers must tackle is how to display as much data as possible to the user without cluttering up the screen or ruining the design flow. Along with this age-old dilemma, we must now also take into consideration responsive mobile-ready layouts. Today, web users are more demanding than ever; they want eye-catching designs, easy flowing form entry and above all performance. It seems impossible that a user can expect to retrieve a set of 1 million data records in a matter of milliseconds. But, indeed, this is the expectation that we strive to achieve.
Previously, developers could easily display their data using the goo-old ASP.NET GridView control, which did provide us with a good template and the capability to redesign, although it meant coding in much of the navigation like paging, sorting, etc. As time moved on, as it always does, things change. For the web-user experience, things have changed drastically. Grid controls need to be first and foremost fast and easy to navigate. Other features that are popular are grouping, filtering, nested data and ability to add/edit/delete.
Compared to several years ago, we now have so many options. This is far from a complete list, as there are many, many controls available. I have had the opportunity to work with each of these :
1. JQGrid – The Frugal Choice
Everyone loves JQuery, and rightfully so, as it helps us achieve rapid application development by not having to recreate the wheel. The JQGrid control is no exception. It is the most popular plugin used for Grid controls. The control is an Ajax-enabled JavaScript control. Since the grid is a client-side solution loading data dynamically through Ajax callbacks, it can be integrated with any server-side technology, including PHP, ASP, Java Servlets, JSP, ColdFusion. JQGrid is licensed under the most permissive and free MIT license or GPL. The JQGrid has great community support. Do a quick search on stackoverflow, and you will find your answer. Because it is based on Jquery, it will pick up your Jquery theme, so it is easy to update your color scheme. Try it yourself: www.trirand.com/blog/?page_id=
2. DevExpress – Similar to GridView
For those who are comfortable with the ASP.NET GridView syntax, the DevExpress Grid will make them feel right at home. This control includes all of the normal bells and whistles and also a built-in printing engine for instant ad-hoc reporting. DevExpress Themes implementation is based on Microsoft’s themes and skins technology. There are many rebuilt themes to choose from, as well as the ability to customize. I felt that making theme customizations was a bit too involved and could be made simpler. Overall, it’s a good product with many features. Demos available here: https://demos.devexpress.com/ASPxGridViewDemos/Default.aspx
3. Telerik – The All-in-One
Telerik offers products ala carte; however it is a better value to purchase the DevCraft bundle, which takes care of many of your needs and also has extra goodies for developers like JustMock, JustTrace. The ASP.NET AJAX RadControls have been around awhile and are used widely, therefore the support and community has a lot to offer. The Grid control boasts all of the required functionality plus a slick look and feel. My experience with support has been very responsive. Check it out: http://demos.telerik.com/aspnet-ajax/grid/examples/overview/defaultcs.aspx
Kendo UI – HTML5 / Javascript
Kendo UI has paired-up with Telerik to offer .NET MVC, PHP, and JSP wrappers for their web controls along with the pure JavaScript implementations. This makes it a win-win for all developers and needs. With Kendo UI, you can target desktop and mobile devices using the cross-platform power of modern HTML5, CSS3 and JavaScript, while never actually hand-coding HTML/JS. Performance is super fast and flexible. Kendo theming is similar to JQuery, where you can chose pre-selected themes or roll your own, and they’re easily tweaked. Since the server wrappers are fairly new, the support at times has difficulty keeping up with demand but is responsive with great examples. Worth checking out: http://www.kendoui.com/web.aspx
Selecting the appropriate plug-in or product can mean a real savings in development time.
As technology moves forward so must we as developers!